roc-icon6
有 vue3 和 uniapp 两种版本,导入后使用方法一模一样;基于 fontawesome-free-6.5.1 ,fontawesome免费版本可用三种风格,分别为: solid(fas 实心),regular(far 常规),brands(fab 品牌)。
所有图标都有实心风格,常规风格的图标只包含了一小部分,不是所有的图标都有regular风格的版本。
solid(fas 实心): {{ fasClassList.length }} 个
brands(fab 品牌): {{ fabClassList.length }} 个
regular(far 常规): {{ farClassList.length }} 个(只修改type的值,将 type="fas" 修改成 type="far",显示异常则不支持regular风格)
共计 {{ fasClassList.length + farClassList.length + fabClassList.length }} 个
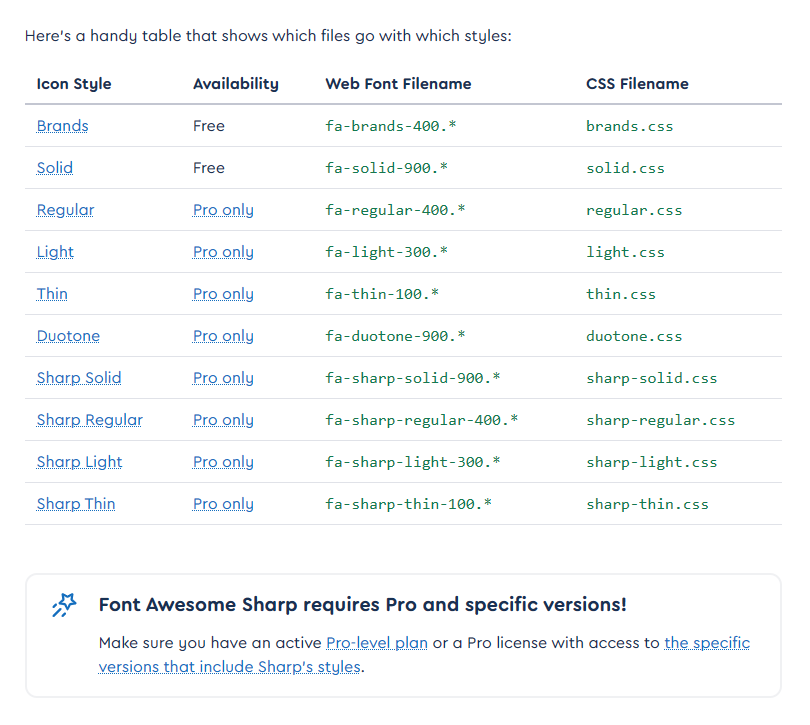
下图截自官方文档:(regular官方pro版本支持,实际有一小部分是支持的)

导入使用
vue3:
npm install roc-icon6
import RocIconPlus from 'roc-icon6'
import 'roc-icon6/dist/assets/css/index.css'
app.use(RocIconPlus)
uniapp:
下载插件并导入uniapp项目: https://ext.dcloud.net.cn/plugin?id=15798
参数说明
| 参数 | 说明 | 类型 | 默认值 |
|---|---|---|---|
| {{ prop.param }} | {{ prop.desc }} | {{ prop.type }} | {{ prop.default }} |
使用示例
<roc-icon-plus type="fas" name="hourglass-half" :size="20" color="#f99" :rotate="90" animationType="spin"></roc-icon-plus>
效果: